- Do the prep
- GitHub Dot Dev
- Install VS Code
- Check Git
- Create CYF Folder
- Fork your Planner 📼
- Make your Planning Board 📼
- Set up Planner
- CYF Blog
- Development Process
- Version Control
- Sharing History
- Explore
- Previous Versions
- Forking a Repository
- Working Locally
- Viewing Files
- Branching
- Wrapping up Git
- Using GitHub Dev to complete coursework on a library computer 📼
- Backlog
Do the Prep
You should have completed the prep listed in Welcome to CodeYourFuture. If you haven’t done that yet, go back and complete it now.
🧠 You must always do the prep.
If you have worked through the Welcome prep, begin the prep for the first Onboarding sprint (which starts here!).
💬 No, the prep will show you HOW to complete the backlog, so do it first
💬 Nope, you’re being told right now
💬 Yes, you should always start with the prep
GitHub.dev
Learning Objectives
If you do not have a computer of your own yet, here’s how to complete your work directly on GitHub without a local environment.
Each repo on GitHub has a .dev environment so you can edit the code in your browser using an online VSCode.
You can go to this environment directly by replacing github.com with github.dev in the URL. For example, to open the Module-Onboarding repo, you can go to
https://github.dev/CodeYourFuture/Module-Onboarding
💡Tip
If you do have a computer, you should set up VSCode and a local environment. This is a workaround for people who don’t yet have the luxury of a personal computer.
Install VSCode
Learning Objectives
We use VS Code to write all of our code in the course. It is known as an Integrated Development Environment (IDE) and really helps you write great code.
💡Tip
If you are working on a library computer, use the online version of VSCode called Github.dev.
The interface is mostly the same, but you cannot install extensions or use the terminal. You can complete all the tasks in the onboarding module without these features.

Check Git installation
Learning Objectives
Git
You will use Git continually as a developer. We will cover Git in more depth later in the course. Right now, we will just check that you have it installed.
Open up a terminal and run the command git --version to double check you have Git installed.
If it is installed successfully, you should get a version number (which may not be exactly the same as this example, but should look similar):
git version 2.40.0
Otherwise, you will need to install it or ask for support on your Slack channel.
💡Tip
If you are working on a library computer, you do not have a terminal, but your github.dev account already has Git installed. (It’s called “Source Control”.) So you can skip this step.
Create a work folder
Learning Objectives
📢Important
Make a folder called CYF in your home directory. Store all your work for the course in this folder.
You’ll need to create a CYF folder to store your projects on the course. You can do this any way you like, but here we are using the terminal.
How to create a folder using the terminal
- Open a terminal on your computer.
For each of the steps below, you’ll need to use the command line in your terminal.
Use this cli documentation to remember terminal commands.
In your terminal, print your current working directory.
List the files and folders in your current working directory.
You’ll need a place to store your work for the course.
Make a new directory called
CYFin your home directory.Change directory into the
CYFdirectory.Double check you’re in the right place by printing your current working directory.
💡Tip
If you’re working on a library computer, skip this step. You will store your work in your GitHub account.
Youtube: Fork your Planner
Youtube: Make your Planning Board
🔗 Set up Planner
Welcome to your coursework planner
This is how you will plan and manage your coursework at CYF. You will add all your work as issues to your fork of this repository, and then use a project board to manage your work. This is broadly how all technical projects are managed, so you will need lots of practice. Get started today.
1. How to get set up
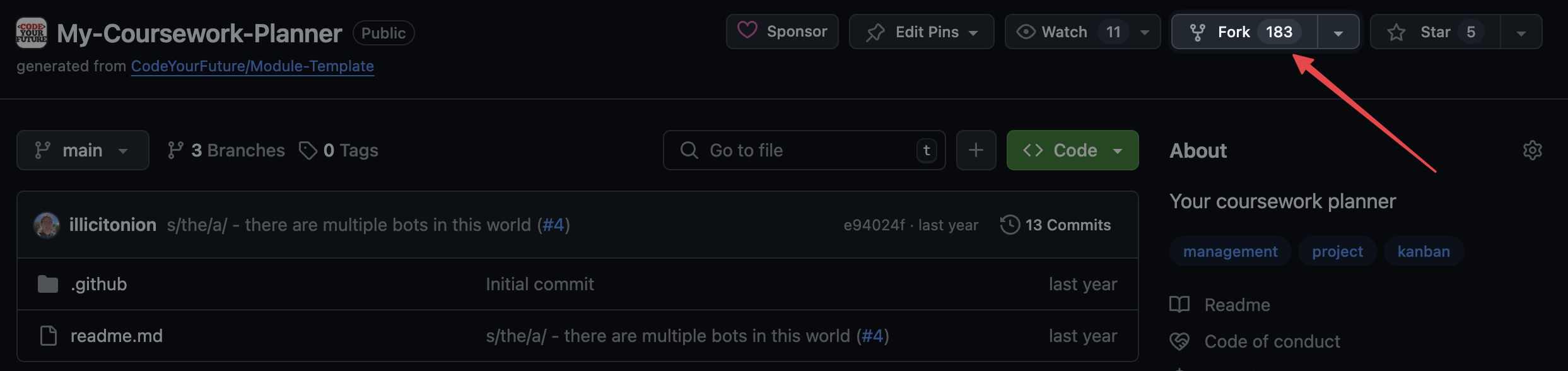
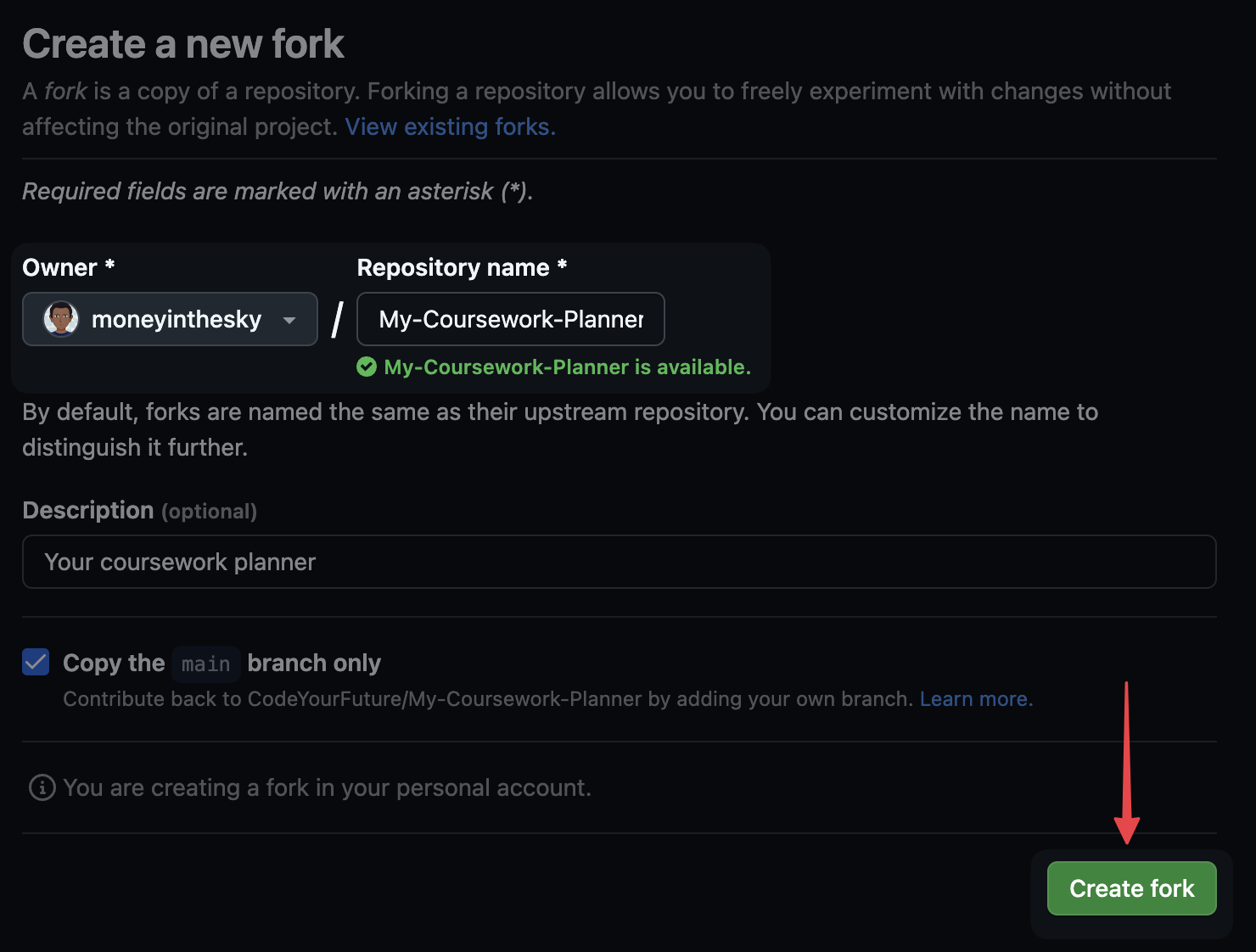
Forking the My-Coursework-Planner repo
- Fork this repo to your own GitHub

- You should see your own GitHub username under
Owner
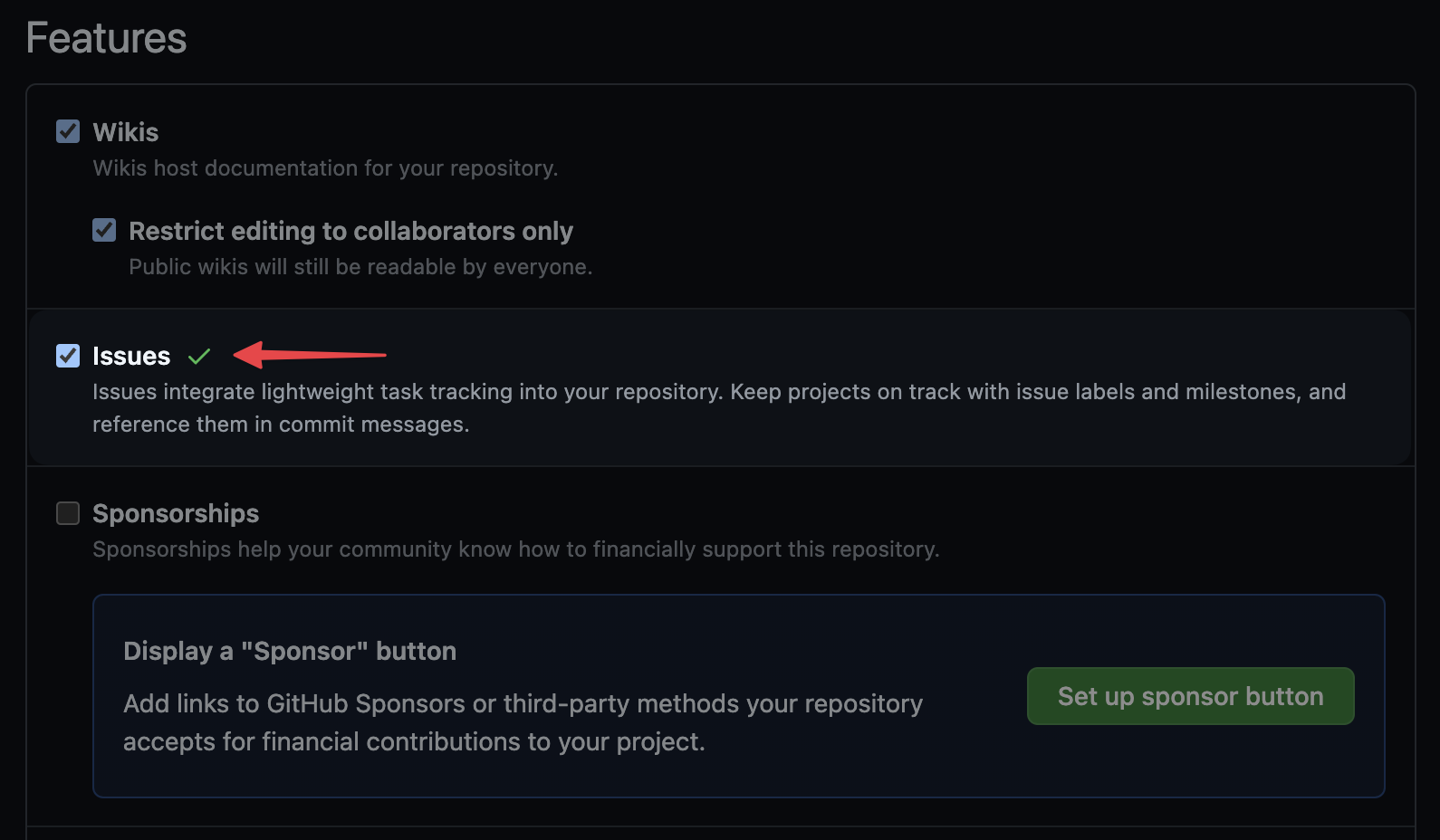
- Turn on
issuesin theSettingsof your forked version of the repo
You must fork to your personal Github account. Forks created in the CYF org will be deleted by a bot.
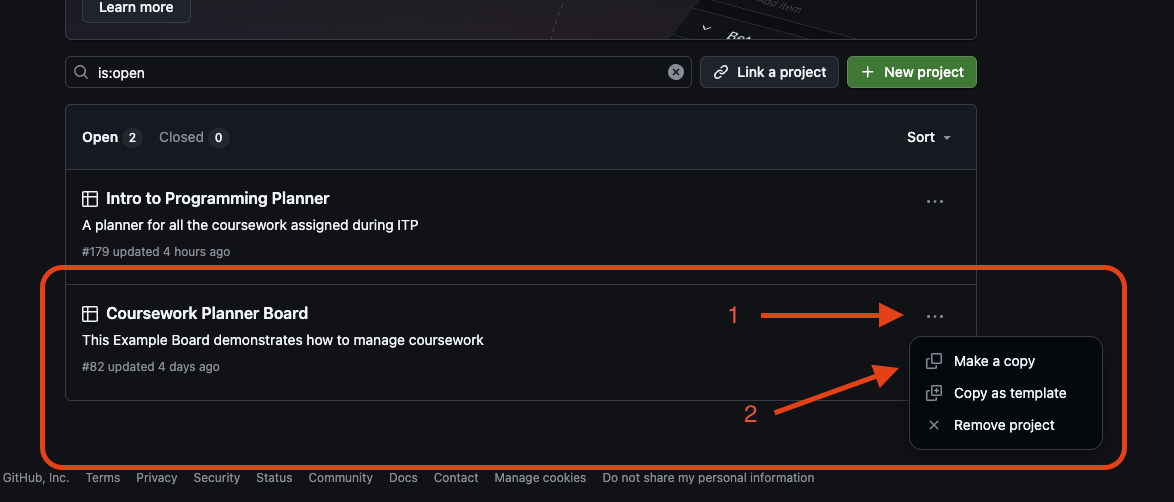
Creating your project board
- Go to the example project board
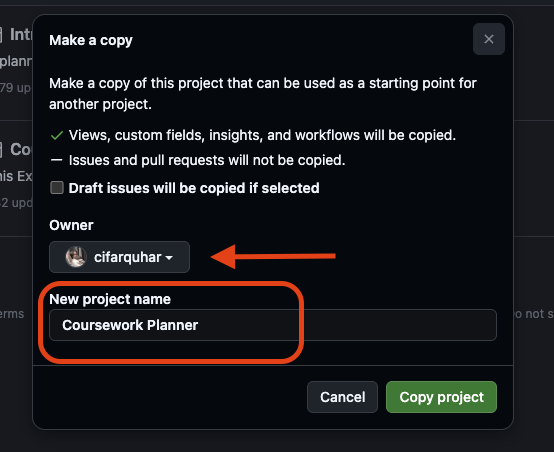
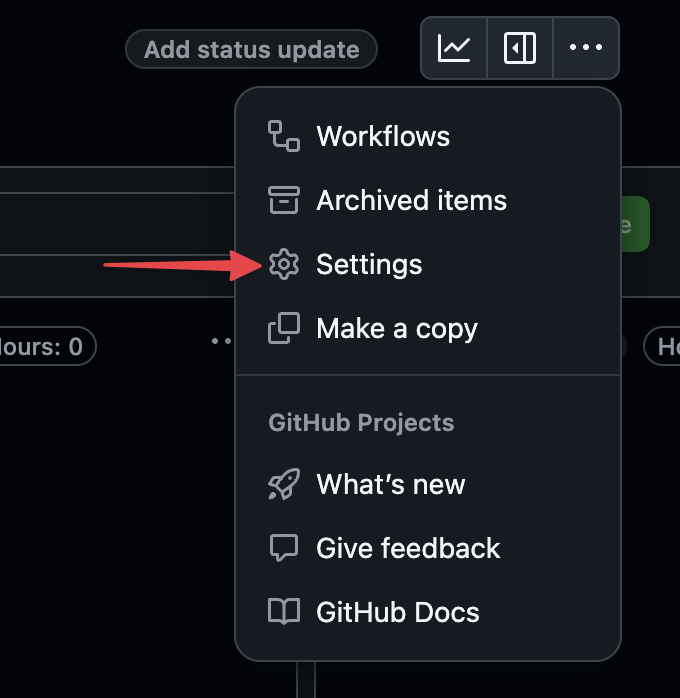
- Click the three-dot menu on the
Coursework Planner Boardthen selectMake a copy
- Make sure your own GitHub username is under
Ownerand change the name to “Coursework Planner”. These steps are very important! If either value is incorrect the issues will not be cloned correctly.
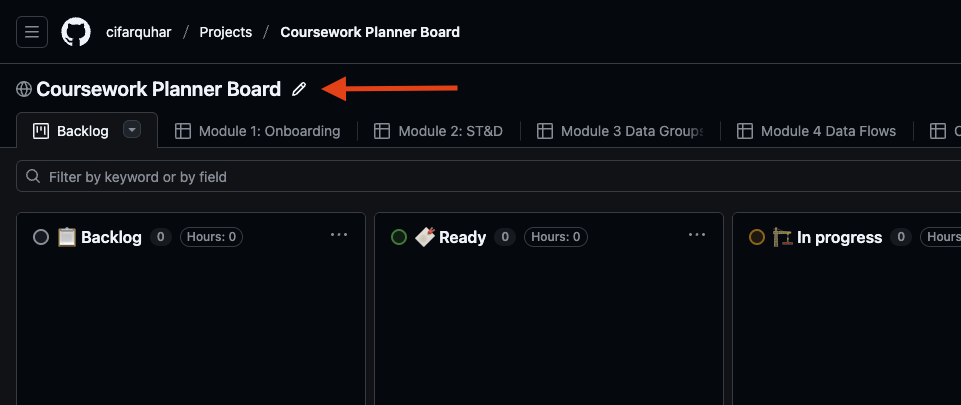
- If you make a mistake naming your project you can go back and change it later. Hover your cursor over the board’s name then click the pen icon which appears.

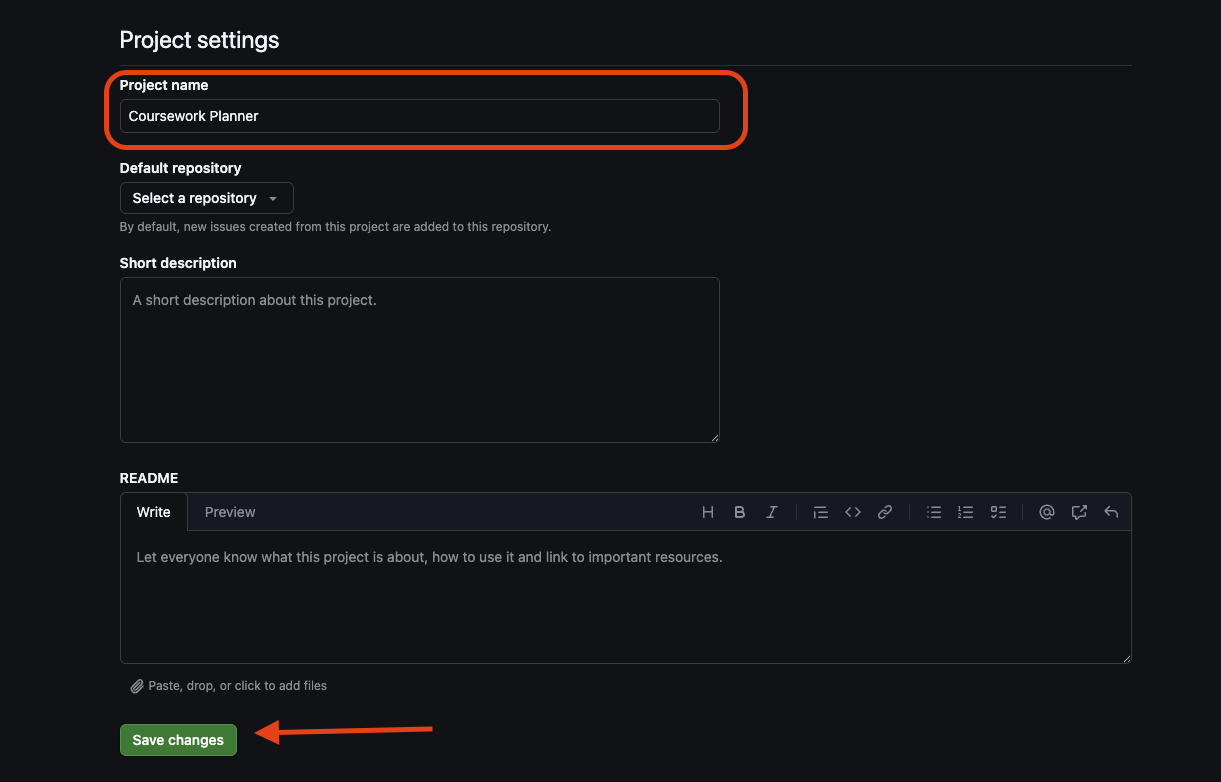
On the next screen you can rename your board to “Coursework Planner” and save your changes.
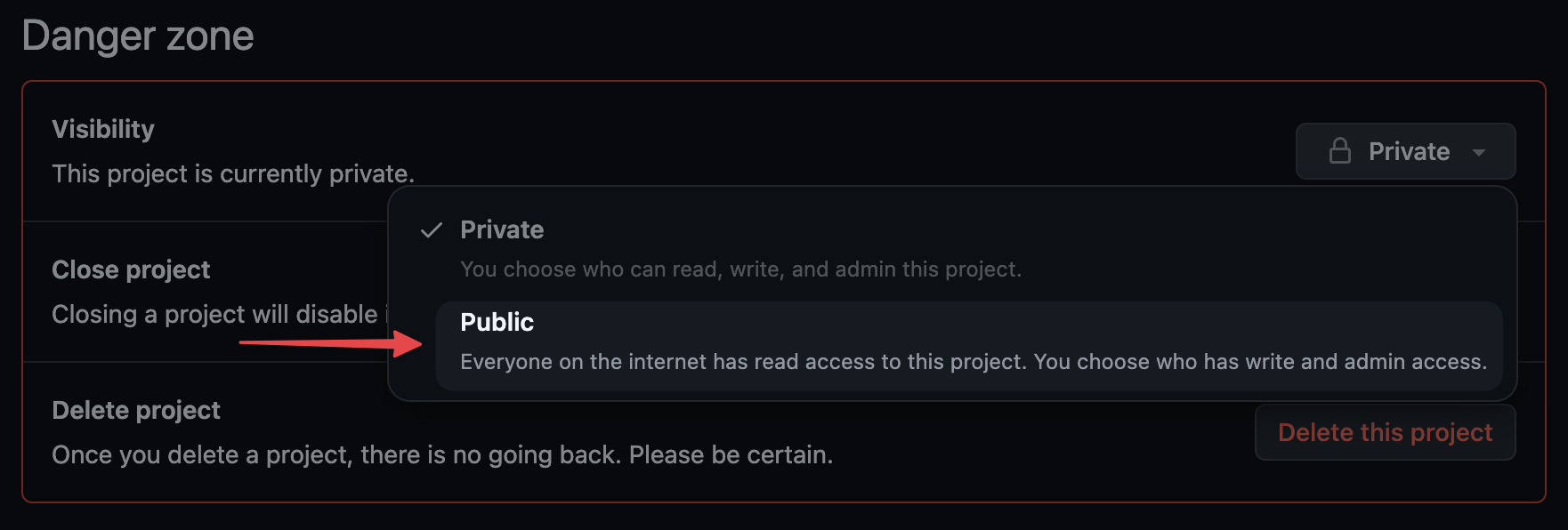
- Make your project board public so your mentors can see your progress - open the project board settings

- Scroll to the bottom to find the setting to make your board public

Linking the My-Coursework-Planner repo to your project board
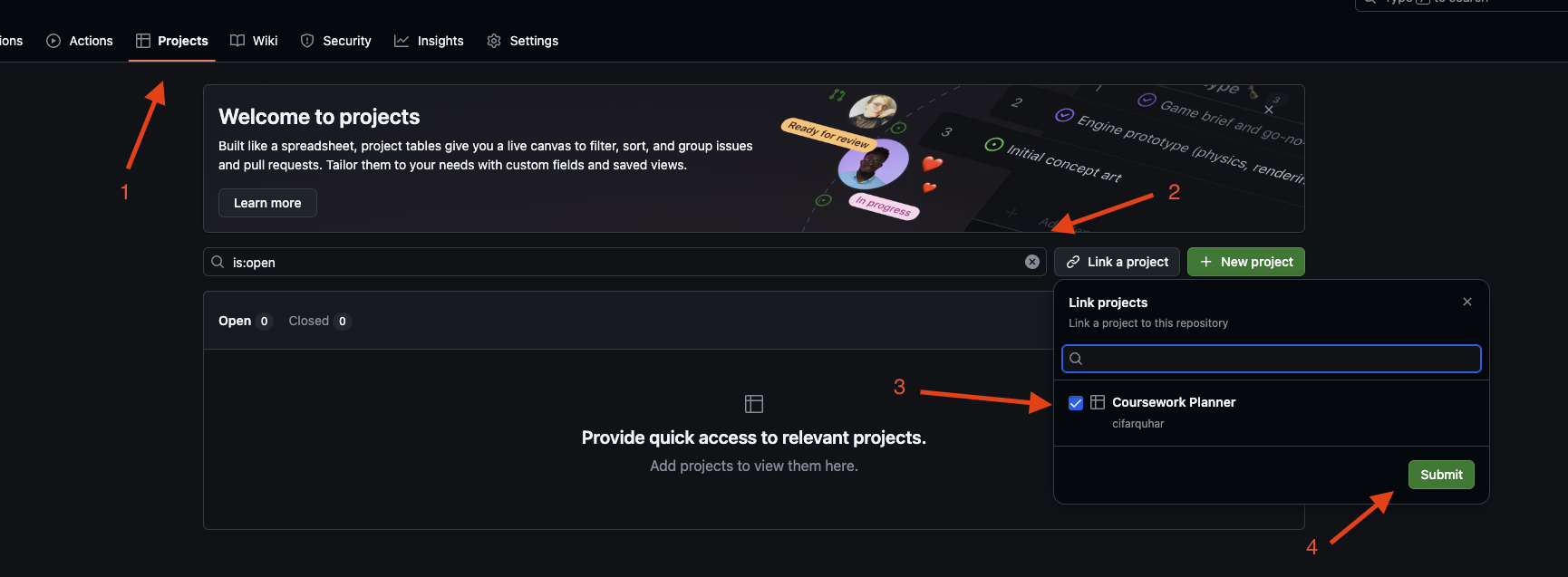
- Go back to your forked version of the My-Coursework-Planner repo
- Under
Projects, clickLink a projectand select your project board
- That’s it! You’re ready to start adding issues to your board!
2. In every module, you will add your work as issues
Each sprint in each module has a Backlog page which lists the work you’re expected to do for that module. Every item in the list is actually a GitHub issue.
There is a “Clone” button next to each issue. When you’re starting a sprint, clone each of its issues into your coursework planner.
Copy issues for each week or at most for each module. The coursework content is updated frequently, you will not have the most up to date tasks on your board if you copy all modules at once.
If the Clone button isn’t working you can send a message in Slack asking for help, or speak to a volunteer in class on Saturday.
3. Manage and adapt your project board as you learn
There are example project boards attached to each module, showing you ways you can use boards to manage your time, prioritise, scope, and track your work. You should use the same project board all the way through the course, and add to it as you go. Learn as you go, and adapt your board as you learn.
You can, and should, also add your own tickets to the board. Just remember it’s a public board, so don’t add anything you don’t want to share with your mentors.
You can watch this video about how to create your coursework-planner board.
Blog
Imagine that two people are writing a blog. Ahmed and Naima are writing a blog together about their struggles learning coding.
The published blog is live here 👉 Educational blog
✍️exercise 1.1
Development process
Ahmed and Naima are using the following development process for writing their blog:
- writing the blog in a single file on a single computer
- saving multiple versions of the file on the same computer
- taking turns to use the computer during the day
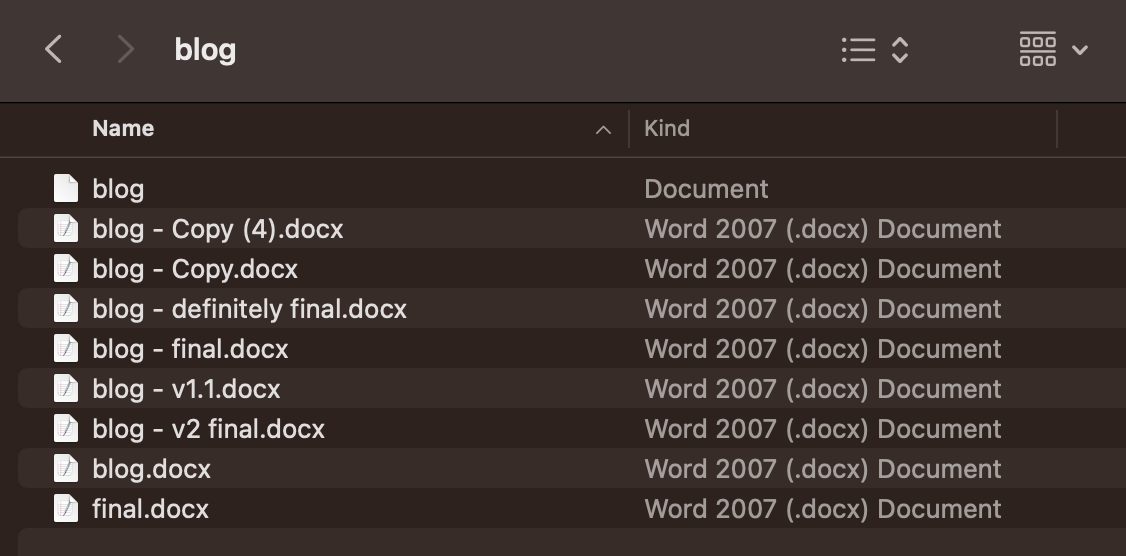
At the moment, the computer has a folder with the blog that looks like this:

✍️Exercise
Describe some of the challenges that Ahmed and Naima face when trying to write a blog together in this way.
Look in Slack. Has someone made a post describing Ahmed and Naima’s challenge? Share your answers as a reply to this post, making a conversation 🧵 thread.
Version control software
Learning Objectives
To improve their way of working, Ahmed and Naima realise they need the following:
- a way to both know what the most recent version is
- a way to know what the old versions were, and in what order (i.e. how they got to the current version, and what content they may have deleted that they may want to get back)
To manage the different versions of the blog project, they decide to use Git.
📖definition: Git
In Git, we create different versions of a project over time by creating commits.
A commit is a snapshot of our project at a particular point in time. You can also think of a commit as a particular version of a project.
Commits store the following information:
- what changed in this commit
- who created the change
- what time the change happened
- what the previous commit was
A typical timeline of commits might look like this:

📝Commit hashes
Commits also have a hash associated with them. A hash is a long string of characters used to identify a particular commit.
A typical hash will look like this: fec6909d6de23c75e77960986a9b6a7aee7feec7 but you will often see them abbreviated to the first few characters like this: fec6909
Sharing history
Learning Objectives
Earlier on, Ahmed and Naima realised they also need the following:
a way to share the history of the project between different users and different computers
To share a project and its history, we can use an online platform called GitHub
GitHub is a platform where teams can store projects along with a history of their different versions.
By storing projects on GitHub, multiple users can gain access to the history of a project.
📖Definition: Repository
✍️Exercise
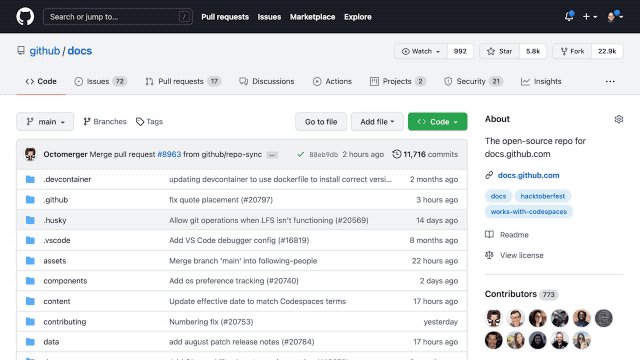
Explore 🔍
In this exercise, you’ll need to explore a GitHub repository.
You’ll need to look around and figure out where to find different files and find out information about them.
⚠️ You won’t be expected to know what the files do at this stage.
Go to the following link: https://github.com/CodeYourFuture/education-blog
It will take you to a GitHub repository called education-blog.
Answer the following questions using the page linked to above:
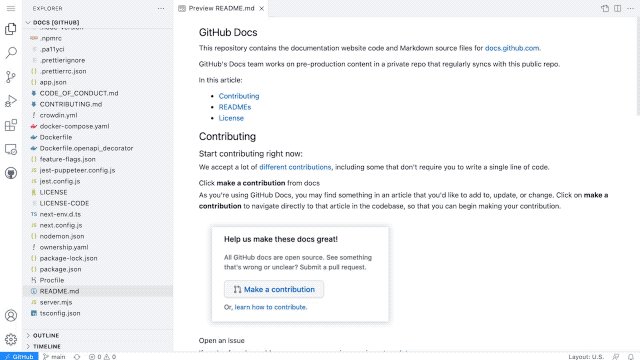
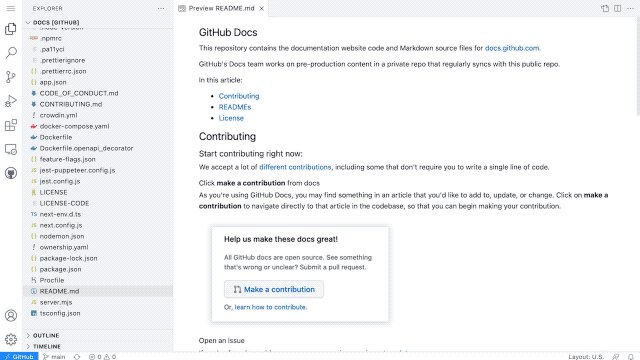
a) View the README.md file. What do the instructions tell you?
b) How many files are there inside the blogs folder?
c) How many lines are there in the package.json file?
d) Find the file with the blog content you can see on the live site here blog 1
You’ll learn more about these type of files throughout the course.
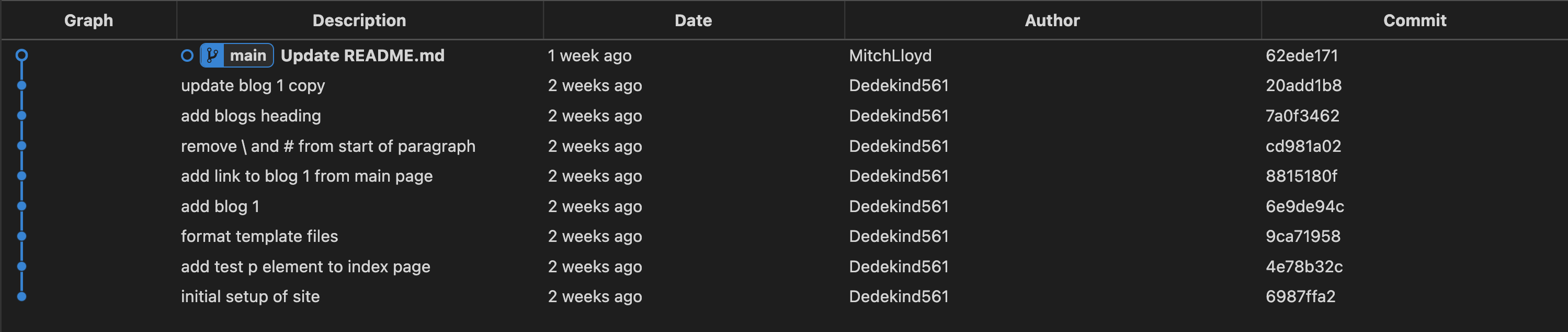
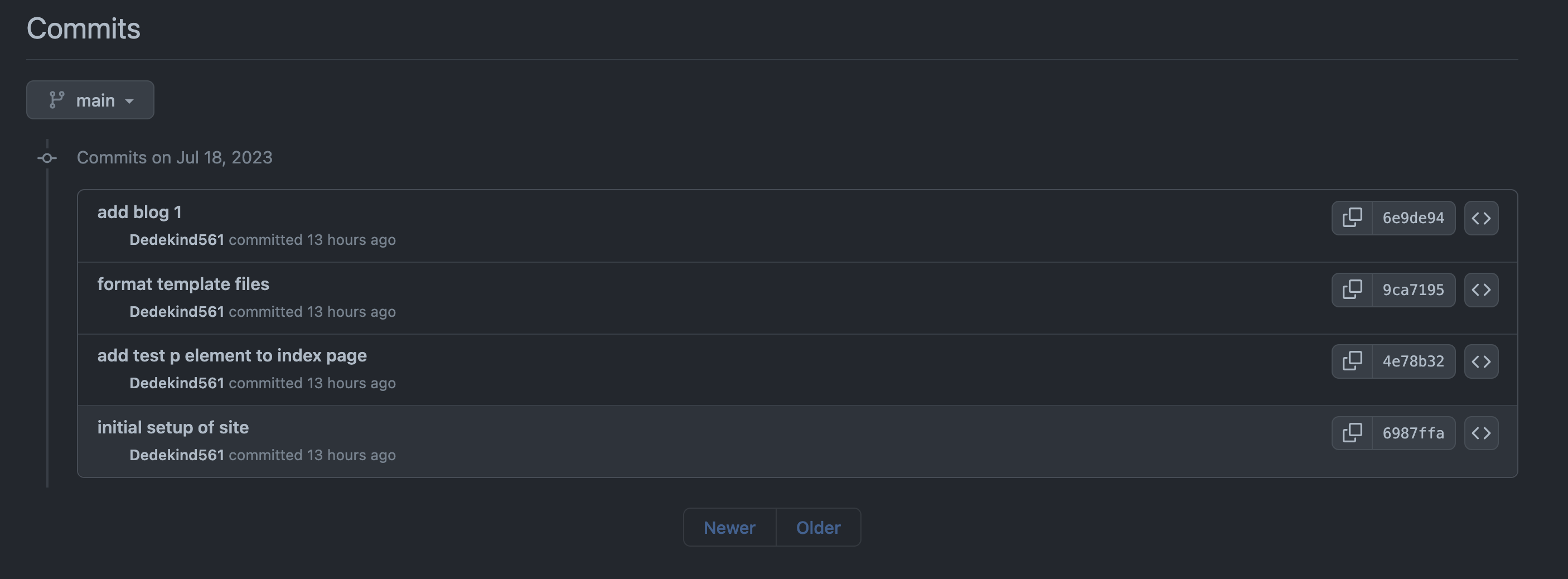
We can use the Github interface to explore the different commits (versions) of a project too.
✍️exercise
Explore 🔍
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main
Try answering the following questions:
Go to the commit that says “add test p element to index page”
Questions
- How many files were changed in this commit?
- Who created the change?
- What time did the change take place?
✍️exercise
Explore 🔍
Go to the following link: https://github.com/CodeYourFuture/education-blog/commits/main and locate commit that says “remove \ and # from start of paragraph”
Questions
- How many files were changed in this commit?
- What change was made in this commit?
Inspecting a commit
Learning Objectives
Recall that a commit is a snapshot of our project at some point in time.
Therefore, we should be able to check out a previous version of our project and look at the files and folders there. We can use the Github interface to check out the files and folders at a previous commit.
✍️exercise
Go back to this page https://github.com/CodeYourFuture/education-blog/commits/main
Locate the the commit with hash 4e78b32 and then look for the icon that that says “Browse the repository at this point in the history”.
Explore the code at this point in the history. What differences do you notice?
Do the same but for the commit cd981a0.
Inspecting previous versions
Learning Objectives
We can view the different commits of a project on Github. This means we can see what the website looked like before, in previous versions.
✍️exercise
Here are some different versions of the same educational backlog.
Deployed version A educational blog
Deployed version B educational blog
Deployed version C educational blog
Questions
- What is the difference between Version A and Version B on the index page (the page you first land on after clicking on the link)
- What is the difference between Version C and the main version of the site.
- Which commit from the education-blog repo correspond to Version C? Remember to check the git history.
- Which commit from the education-blog repo correspond to Version A?
Forking a repository
Learning Objectives
Often we want to take an existing project and start working on it independently. In other words: we start making our own versions of the project separate from the original project.
We can create a
When we create a fork on Github, the new forked repository gets a new url:
https://github.com/CodeYourFuture/cyf-demo-repo
When the user EagerLearner forks this repo, the path changes from CodeYourFuture to EagerLearner.
✍️🍴 Fork a repo
🍴 Fork a repo
- Go to https://github.com/CodeYourFuture/education-blog.
- Find the Fork button on this page.
- Click on the Fork button to create a new fork of the repository and set yourself as the owner of the fork.
📋 How can you check you successfully forked the original repository?
Hint: Check the URL of your forked repository
Working locally
Learning Objectives
Here is a diagram representing how the repositories interact after forking and cloning:
Sketch this diagram in your notebook. When you inevitably get mixed lost about where your changes are, you can refer back to this diagram to help you understand what’s happening.
📝Note
If you’re working on a library computer, just fork the repo to your own GitHub account. You can’t clone a repo on a library computer, so come to class to try cloning out. You can explore the files using dot dev in the same way as you would in Visual Studio Code.
We can also use Git on our local machine to perform similar tasks as we do on GitHub. So we need to address the following question:
How can we get a copy of an existing GitHub repository on our local machine?
In other words, we need to get a
We call a local copy of a GitHub repository a clone. The process of copying a remote repository on to a local machine is called cloning.
🎯 Goal: Clone a remote repository to your local machine
You’ll need to clone your fork of the education blog repo. Follow through the steps in the video “How to clone a repository from GitHub to Visual Studio Code”.
🎗️ Reminder:
- Use the URL for your fork of the
education-blogrepo when you are cloning - When selecting the location to clone your files, choose the
CYFfolder you created in the module prep
Viewing files from a git clone
Learning Objectives
Once you’ve got a local copy of a codebase on your local machine you can start to view the files and folders in that codebase. You can use a code editor like VSCode.
VSCode is an application that enables developers to view and edit files on their local machine.
✍️Exercise
Explore VSCode
Figure out how to open the cloned repository on your local machine in VSCode.
Explore the repository in VSCode and use the code editor to look at the various files and folders.
Try opening the Integrated Terminal in your VSCode window
🤔 If you get stuck on any of these exercises, it’s a good idea to search online. For example, you could Google “opening terminal in vscode”
📝Note
If you’re working on a library computer, use dot dev to open the repo in your browser, and navigate the files and folder there. You cannot open a terminal in the library, so come to class to try this part out.
Branching
Learning Objectives
We can check the commits on the remote repository as before:

On the left page of the page, we see additional information:

So what is
main?
main is a branch.
Commits form a sequence that look like this:
A branch represents a particular history of development in a project - the different versions there have been.
📖definition: Branch
There can be different branches with different names, which may have different versions.
For example, if we were testing out some different visual styles, maybe we would have one branch with some extra changes which make the website more blue, and a different branch with some extra changes which make the website more purple. These branches may share some commits in history, but have some extra different commits separately.
The main branch is often treated as a special branch - it’s where we put commits which people working on the project have agreed on. Other branches (e.g. the experimental purple branch) may have extra changes that have not been agreed on. If people working on the project agree the changes from the purple branch are good, we’ll add those changes to the main branch.
When we’re working on something new, we haven’t agreed with other people that our new thing is good yet, so we often don’t add our changes to the main branch straight away. Instead we make our own branch to experiment on.
We can start to create independent branches like this:
In the diagram above, we can continue to commit on the “week-1-coursework” branch without altering the history of the main branch.
✍️exercise 8.1
Creating a local branch
Open the
education-blogrepository in VSCode.Using this clip, create a new branch called
update-blog-1in your local repository 👉 https://youtube.com/clip/UgkxvXsnm_98Rx0NUZq25apQWA6POccRoQzw
📋 How can you check that you’ve successfully created a branch?
Wrapping up Git
Learning Objectives
🕹️Creating a commit - Figure it out 🔍
📋 Double check the learning objectives from this sprint. Make a note of those objectives that you’re still struggling with.
Now you’ll need to create a commit.
You can use the “How to commit changes and push them in Visual Studio Code” video to figure out how to create a commit.
We’ll cover this topic often in workshops. Come to a CYF centre to work on this with a mentor.
- Try opening your clone of education-blog in VSCode
- Make sure you’re on the
mainbranch - Make a new branch for your changes
- Try fixing a typo in the
README.mdfile - Try using the video to create a commit of your work.
Youtube: Using GitHub Dev to complete coursework on a library computer
Backlog
Learning Objectives
In software development, we break down complex projects into smaller, manageable parts, which we work on for a week or two. These periods are called “sprints.”
A sprint backlog is like a to-do list. It lists what the team has decided to work on this sprint. It’s chosen from a larger list, usually called the “product backlog,” which holds the entire project to-do list.
In this course, the backlog is a set of work designed to build understanding beyond the concepts introduced in the course prep. For your course, we have prepared a backlog of mandatory work for each sprint. You will copy these tasks into your own backlog. You can also add any other tickets you want to work on to your backlog, and schedule all of the tasks according to your own goals and capacity. Use your planning board to do this.
You will find the backlog in the Backlog view on every sprint.
Copy the tickets you are working on to your own backlog. Organise your tickets on your board and move them to the right column as you work through them. Here’s a flowchart showing the stages a ticket goes through:
🕹️Backlog (30 minutes)
- Find the sprint backlog
- Copy your tickets to your own backlog
- Organise your tickets on your board